AR開発は現実空間にObjectをレンダリングするので、影の表現に工夫が必要です。
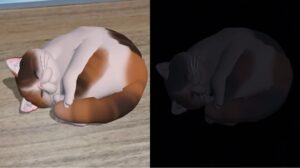
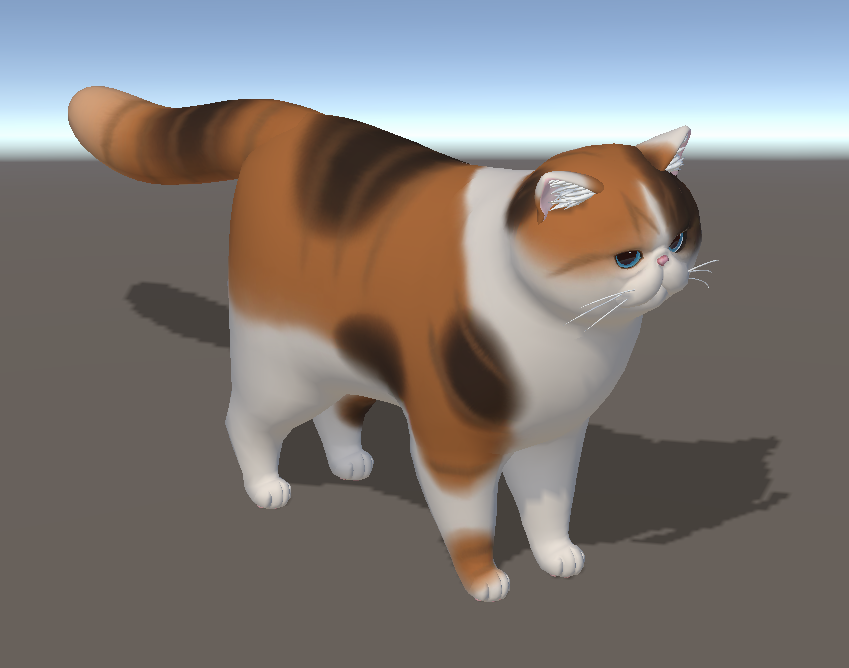
今回は上記画像のような影表現をする実装方法の備忘録を残します。
環境
Windows 11
Unity 2022.2.11
AR Core XR Plugin 5.0.6
ARKit XR Plugin 5.0.6
AR Foundation 5.0.6
AR Foundation Remote 2.0.30-release.0
テスト機 HUAWEI Mate 20 lite, iPhone 13 Pro
URP
ARの影表現
下記を参考にさせて頂きました!素晴らしい記事をありがとうございます。
▼URPでないパターン。丸影で簡単に済ませる手法も、コンテンツによっては良いですね!
- 【AR Foundation】モデルに影をつける
▼SceneにあるLightが1つのみの場合、こちらのShaderで実装できました。
- 【Unity】URPでDepthだけを書き込むシェーダー&影だけを描画するシェーダー
▼ こちらで影について詳しく解説して下さっています。
- 【Unity】リアルタイムシャドウをちゃんと理解して影を正しく描画する
1. Asset Store で下記を入手しインポート。こちらはLightがSceneに複数あっても動作します。
- Shadow Receiver URP (FREE)
2. ARで表示したいObjectの下に板ポリを置き、先程のAssetに含まれるShadderを使ったMaterialをアタッチするだけ!
今回は平面認識で生成された AR Plane の Material をランタイムでこちらにする形で実装しました。
[SerializeField] ARPlaneManager aRPlaneManager;
[SerializeField] Material drawShadow;
private void Example()
{
foreach (var plane in aRPlaneManager.trackables)
{
//平面認識のPlaneのMaterialを変更
MeshRenderer meshRenderer = plane.gameObject.GetComponent<MeshRenderer>();
meshRenderer.material = drawShadow;
//平面認識のPlaneのLineRendererは、ARPlaneMeshVisualizerが機能している限りONになってしまう
//線の太さを0にして見えなくする
LineRenderer lineRenderer = plane.gameObject.GetComponent<LineRenderer>();
lineRenderer.startWidth = 0;
}
}
小さなObjectの影に注視する
デフォルトと設定変更後を比較
デフォルト設定の URP Asset だと、小さなObjectかつリアルタイムなLightでは影がきれいに出ません。
この猫ちゃんは0.1mくらいの大きさです。
設定変更によってどう変わるか、比較してみます。
▼ Scene View


▼ Game View


URP Asset を設定する
ProjectSettings > Graphics でアタッチされている Universal Render Pipeline Asset と、それに紐付いている Universal Renderer Data の設定を見ていきます。
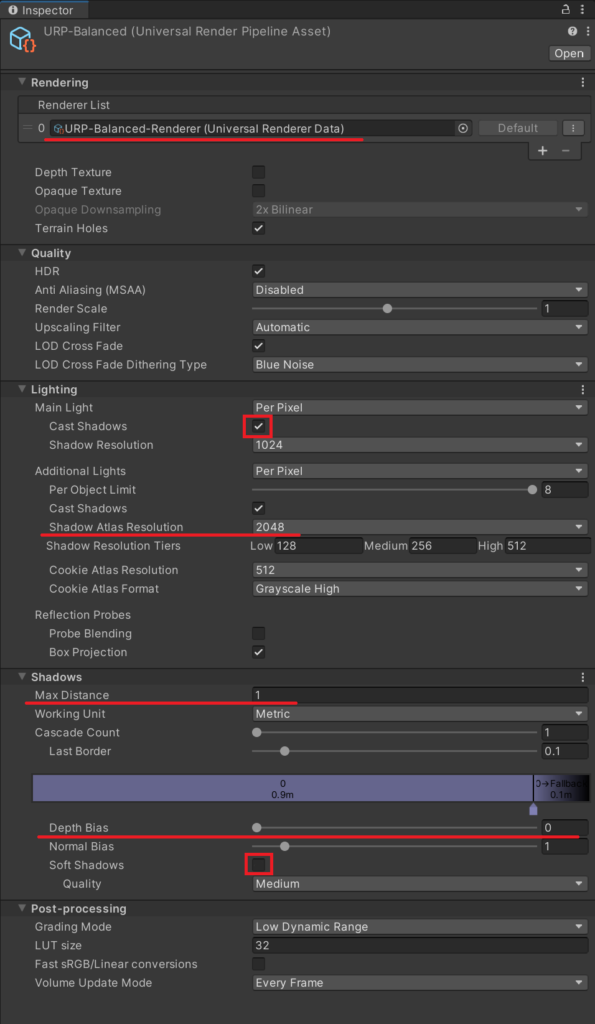
Universal Render Pipeline Asset
今回は、URPでProjectを立ち上げた際に用意されるデフォルト設定のひとつ「URP-Balanced」をもとに下記の項目の設定を見直しました。
・Lighting > Cast Shadow
ここにチェックを入れないと、影が描画されません。
・Lighting > Per Object Limit
複数光源がある場合、ここの値を大きくしておかないと影が描画されません。
・Lighting > Shadow Resolution
小さなObjectに注視するコンテンツでは、影を高解像度にしておく必要があります。
・Shadows > MaxDistance
Max Distanceに入力した値よりカメラが離れると、影が描画されなくなります。
値が大きいほど影が薄く・荒くなるため、小さなObjectに注視するコンテンツでは値を小さくする必要があります。プレイスペースに合わせて、許容できる範囲で調整します。
・Shadows > Depth Bias
シャドウアクネを避けるためのバイアスですが、小さなObjectに注視するコンテンツでは値を下げた方が綺麗になると感じました。
・Shadows > SoftShadow
Light の Shadow Type で Soft Shadow を使う場合はチェックを入れます。
(今回は Hard Shadow にしています)

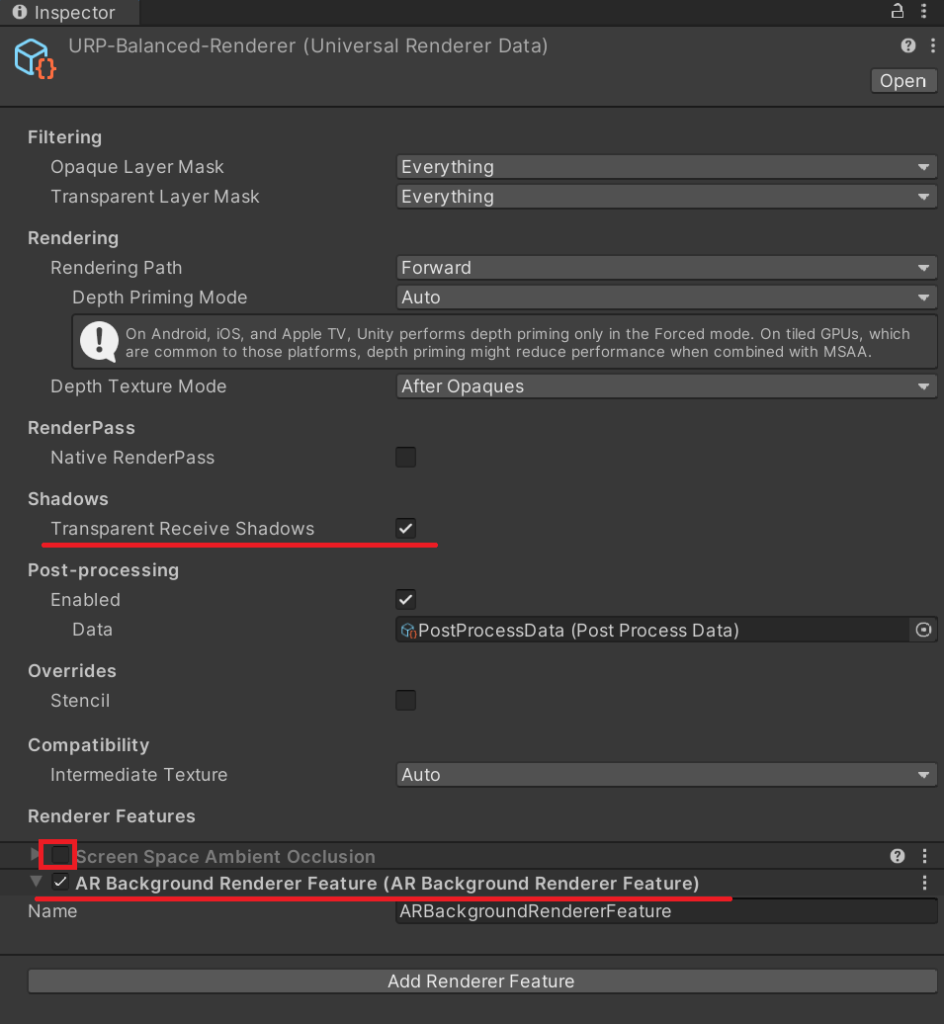
Universal Renderer Data
上記画像の一番上の赤線のところで、紐付けられているデータを確認できます。
・URPのAR開発では、AR Background Renderer Feature が追加してあることが必須。
・Shadows > Transparent Receive Shadow にチェックが入っていることを確認。
・SSAO (Screen Space Ambient Occlusion) はわりと重いので処理負荷と相談。

適切な影表現ができると実在感が増しますね!
▼ 次の記事では光源推定について見ていきます。