最近、画像トラッキング使ったWebAR名刺を実装しました!
– 作品ページ
この名刺を作った際の技術選定や実装フローを振り返り、まとめてみたいと思います。
WebARのライブラリ、何を使う?
WebARを実装するにあたり、最初に悩むポイントですね!
まず結論から述べると、今回私は アセットストアで販売されている Imagine WebAR – Image Tracker を使用しました!
「画像トラッキングができること。非商用。」
という条件で、メジャーなWebARサービスを一部比較してみました。
買い切り / サーバーの用意が必要
Imagine WebAR – Image Tracker
価格 : $247.50
特徴 :
画像トラッキング専用アセット。一度買ってしまえば作り放題!
お試し用に、無料版(マーカーのカスタマイズは出来ない) も用意されています。
トラッキング精度はかなり良く、8th Wallに劣らないくらい。(個人的な感想です)
URP対応で、ポストプロセッシングも使える。ロード中の画面もカスタムできる。
自分のサーバーにアップロードし、自分で管理する。
同シリーズで、フェイストラッキング・ワールドトラッキング(任意の平面上にGameObjectを固定するやつ) ・曲面トラッキング も発売されている。
まだまだ新しいアセットで、現在も開発が続いている模様。
月額制 / サーバーの用意が不要
8th Wall
価格 : $99 /月
特徴 :
精度が最も高いと思われる。JavaScriptやThree.jsなどで実装する。
お値段も性能も非常にお高い! VPSやオクルージョンの精度にも定評がある。
palanAR
価格 : 無料~ (無料版はコードの実装不可)
特徴 :
8th Wallを組み込んだサービスなので、8th Wall同様に高精度。
日本企業のライブラリ。説明文が日本語なので読み進めやすい。
画像の上に何か表示したいだけならば、無料で始められる&高精度なので超オススメ。
(課金するなら8th Wallと要比較)
ZapWorks
価格 : $12.99/月
特徴 :
コスパが良い。Unity向けSDKが用意されている。
精度はまずまずですが、この中では最も劣ると感じました。
Unityで作りたい、自分のサーバーは持っていない、という方にオススメ。
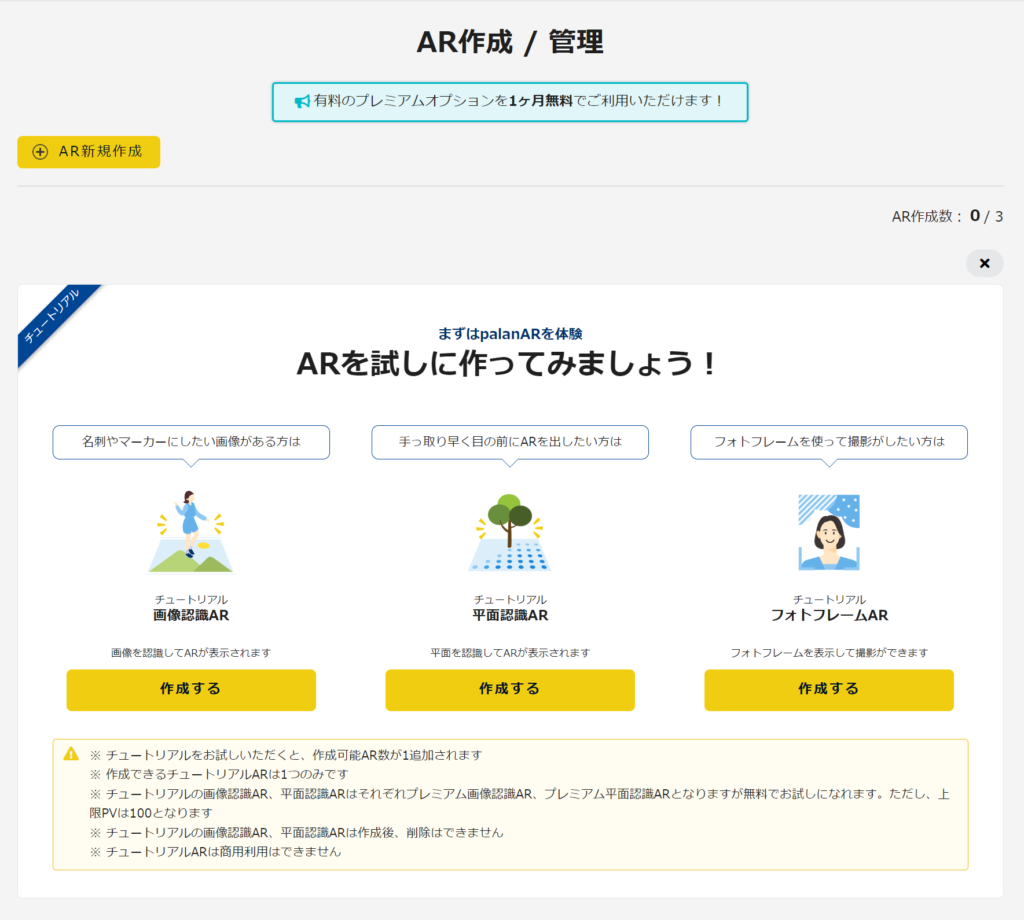
PalanAR やってみた
– palanAR
上記にアクセスし、会員登録。
「画像認識AR」をクリック。
画像をアップロード。
本当にこれだけで、無料で高精度WebARが作れました! 簡単!


こだわって色々と実装する場合は料金プランを上げる必要があり、そちらは試していません。
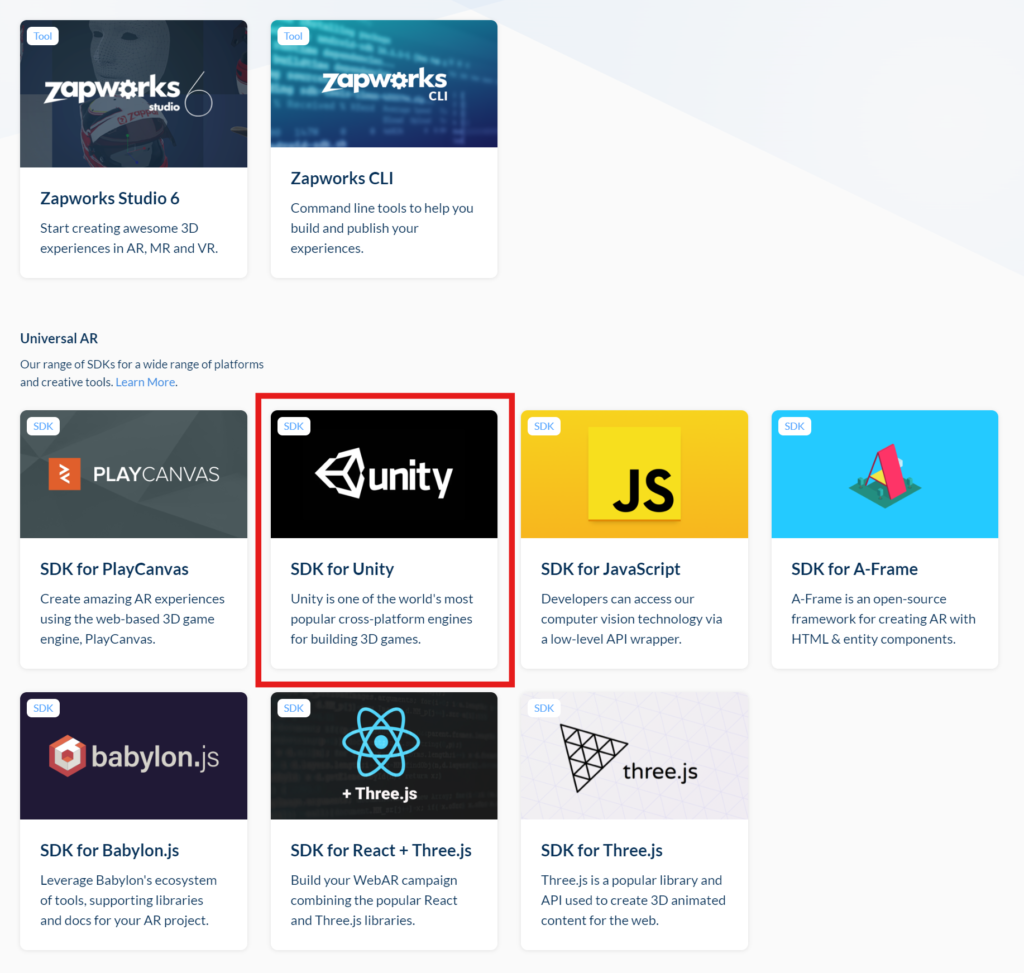
ZapWorksやってみた
Unityで実装するパターンを紹介します。
会員登録し、下記からUnity SDKのインポートへ進みます。
PackageManager の Add package from git URL でインストールする用のURLが掲載されているので、インストールしましょう。
– Universal AR SDK for Unity

– Docs & Tutorials
実装の進め方はこちらの公式ドキュメントにまとめてあります。
– Zappar for Unity Example
サンプProjectもあります。
ドキュメントを参考に、Unity Editor の上部メニューから必要な機能を追加し設定していきます。
実装後ビルドし、Zapper上のマイページのProjectsにアップロードすると遊べるようになります。
Imagine で作る画像トラッキング
ここからは、私が名刺ARに採用した実装方法である Imagine WebAR – Image Tracker を詳しく見ていきます。
注意点として、ゲームのビルドをアップロードするためのサーバーが必要です。
私はこのブログの掲載に使用している XServer を使用しました。
実装フローをざっくり並べると下記です。
- アセットを購入しProjectにインポート
- Project の設定をする
- トラッキングの設定をする
- ビルドをサーバーにアップロードする
アセットを購入しProjectにインポート
– Imagine WebAR – Image Tracker
買い切りとは言え、ちょっと高いね…!
今のところセールになっているのを見たことはありません。
試すだけなら、無料版をインポートして進めるのも可。
(無料版ではマーカーが選べないので、指定された画像をマーカーとして使用。)
Unityプロジェクトを URP か Built-in で立ち上げ、プラットフォームをWebGLに設定し、アセットをインポートしましょう。
Project を実装する
Assets/Imagine/ImageTracker/Guide_ImageTracker.pdf
↑ここにドキュメントが入っているので、読みながら実装を進めしましょう!
- WebGLにプラットフォームを変更
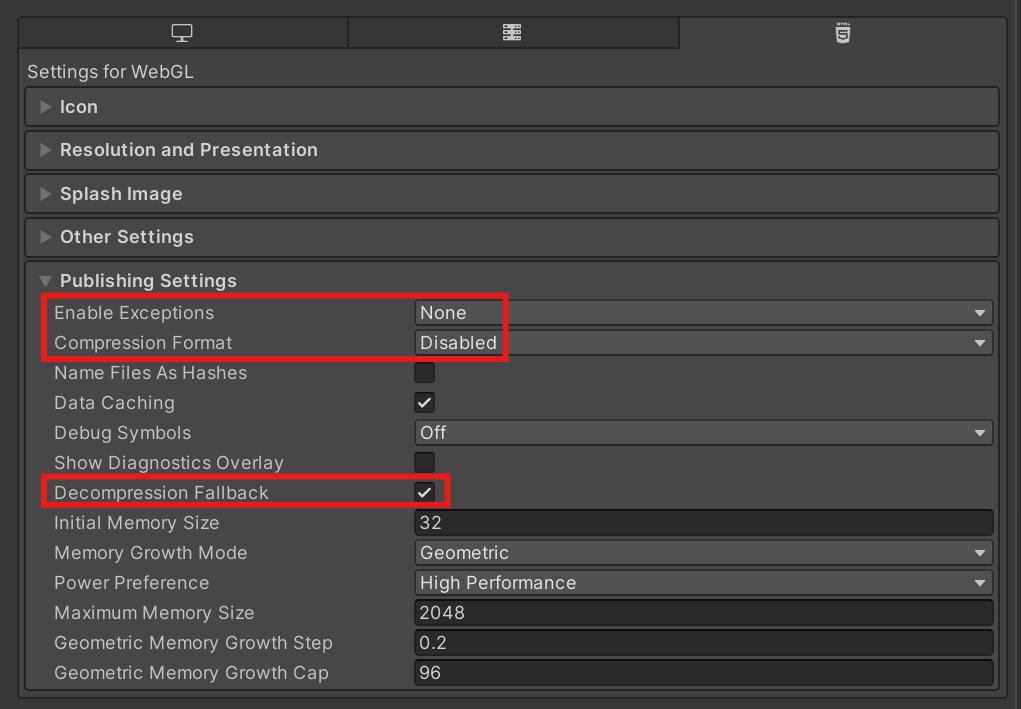
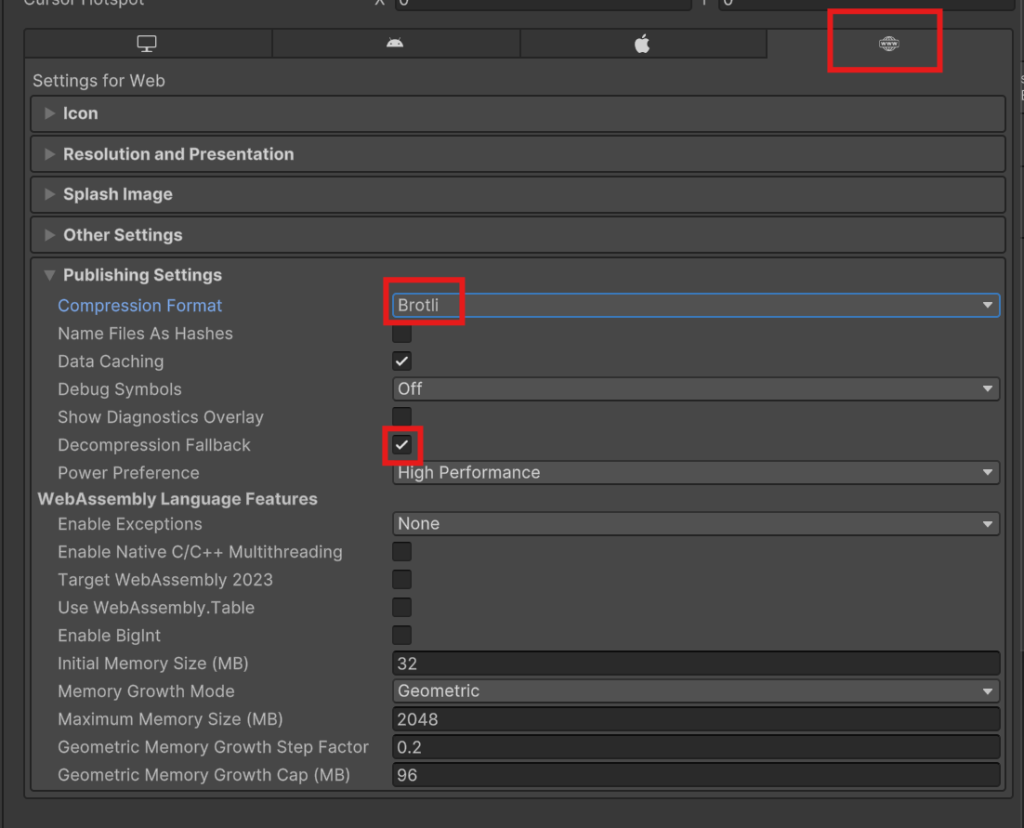
- Project Settings > Player > Publishing Settings を画像のように設定
(Decompression Fallbackにチェックを入れないと、ブラウザで表示する際にエラーになることがあります) - Guide_ImageTracker.pdf に従ってProjectを実装
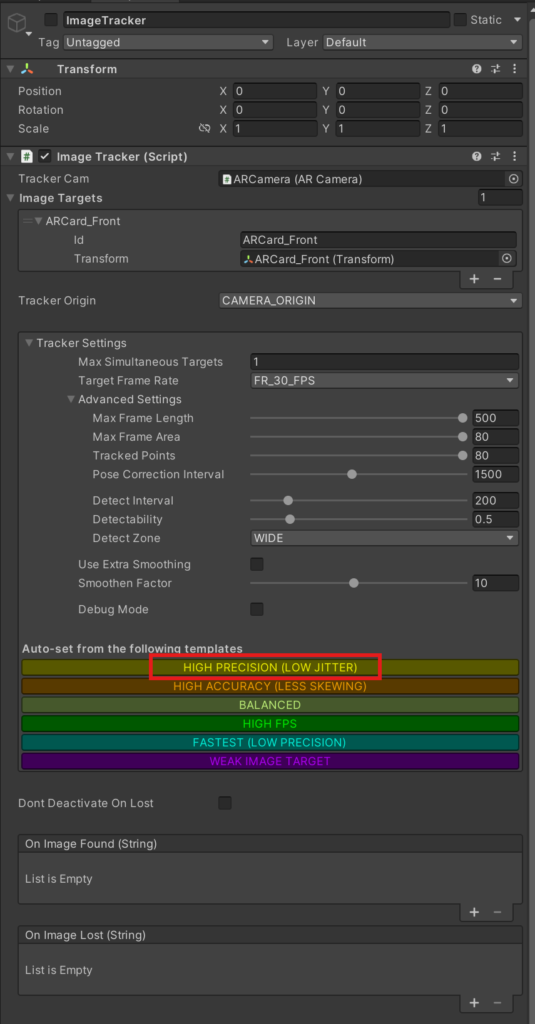
ポイントとして、ImageTrackerコンポーネントで設定するトラッキングのクオリティ設定は最高にするのが良さそうです。
クオリティを下げるとトラッキング精度がガクッと落ちます。


ビルドをサーバーにアップロードする
実装ができたら、ビルドを自身の管理するサーバーにアップロードします。
アップロード方法はいくつかありますが、私は定番のFTPツール(無料) であるFFFTPを使用する方法を取りました。
FFFTPは、ファイルをサーバーへアップロードしたり、ダウンロードしたりする際によく利用されるツールです。
▼ 参考にさせていただきました! こちらに大変わかりやすくまとめられています。
https://sabameijin.com/xserver-ffftp-connect/
https://imaginepocket.com/create/construction/server/server03/
FTPアカウントを取得する
エックスサーバーの場合、申し込み時に送られてくる「サーバーアカウント設定完了のお知らせ」というタイトルのメールに下記のように記載されていました。
■FTP情報
——————————————————–
FTPホスト名(FTPサーバー名) : xxx.xserver.jp
FTPユーザー名(FTPアカウント名): xxx
FTPパスワード : xxx
——————————————————–
サーバーパネルの「FTPソフト設定」画面からも確認できます。
確認し、控えておきましょう。
FFFTPを設定する
「窓の社」からFFFTPをインストールできます。
https://forest.watch.impress.co.jp/library/software/ffftp/
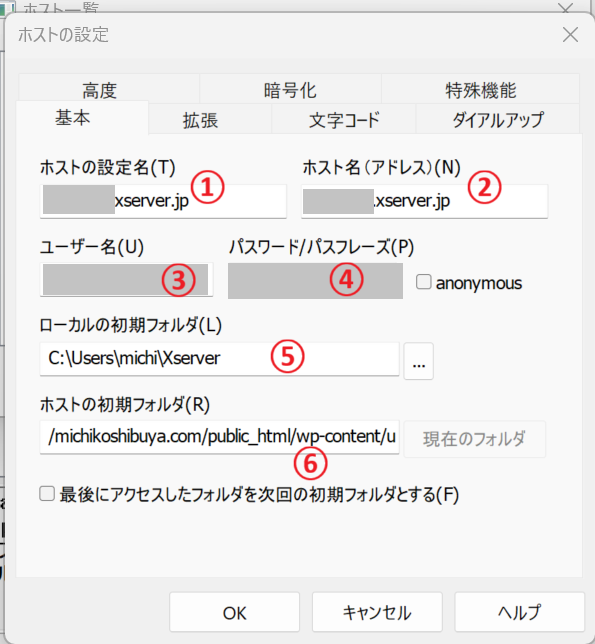
インストール後、起動し先ほど控えたFTPアカウントを登録しましょう!
- 「新規ホスト」をクリック
- FTPアカウントを入力

- FTPホスト名
- FTPホスト名
- FTPユーザー名
- FTPパスワード
- ローカル側の、アップロード/ダウンロードによく使うフォルダを登録しておくと便利 (任意)
- サーバー側の、アップロード/ダウンロードによく使うフォルダを登録しておくと便利 (任意)
アップロードする
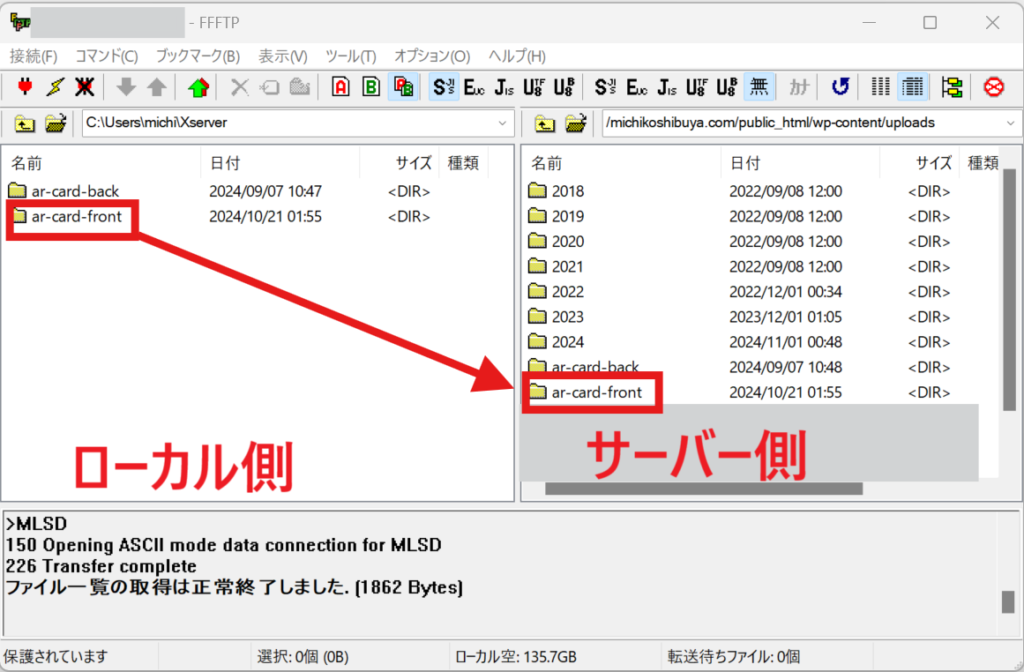
いよいよアップロードです。「接続」を押しましょう。
右側にサーバー側のディレクトリが表示されたら接続成功です!

右クリックや上部メニューから、アップロード/ダウンロード、再接続や削除などができます。
ローカル側 / サーバー側 ともに操作したいディレクトリが表示されていることを確認し、ファイルのアップロードをします。
Webサイトに掲載する素材は public_html 以下にアップロードするのが一般的なようです。
私の環境では public_html 直下にアップロードしたら正しく動かなかったので、ドメイン名/wp-content/uploadsにビルドのフォルダをアップロードしました。
アップロードしたビルドを遊ぶ際、ターゲットとなる重要なファイルは index.html です。
次の項目で使うので、ディレクトリを控えておきましょう。
Webページに埋め込む
ここまで出来たら、リンクを貼るだけでも遊べます。
https://先ほど控えたディレクトリのパス です。
例https://michikoshibuya.com/wp-content/uploads/ar-card-front/index.html
または、下記のようにしてWebページに直接埋め込むのも良さそうです!
width と height と URL を調整してお使いください。
例<iframe src="https://michikoshibuya.com/wp-content/uploads/ar-card-front/index.html" width="600" height="960" scrolling="no" frameborder="0"></iframe>
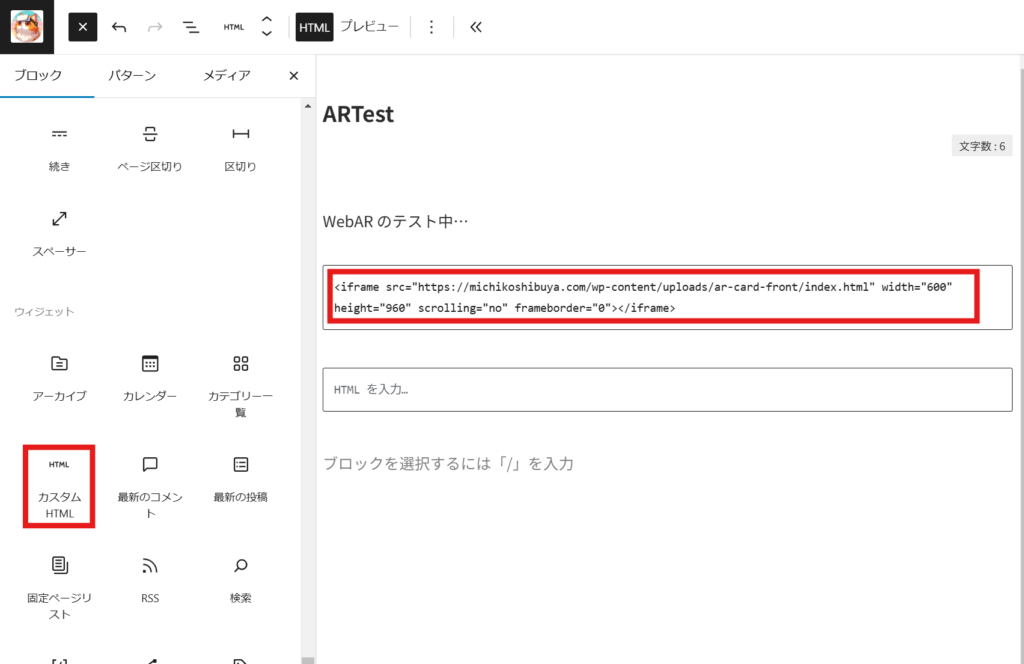
WordPressの場合「カスタムHTMLブロック」を作成し、そこへ入力します。

これで基本的な実装・導入ができました!
同じURLのままアプリを更新した場合、ブラウザのキャッシュを削除しないと正しく動かない場合があるのでご注意ください。
続きはさらにカスタマイズしたい方向けです。
【応用】Javascriptの実装を組み込む
今回、Unityアプリ上だけでは出来ないことを2つ実装しました。
- 外部リンクを開く
- 長押しでコピーできる文章を表示する
これらはUnityアプリ側だけでなくブラウザの操作が必要です。
そのため「Javascriptで実装 → それをUnity側のC#の実装で発火する」というフローで実装します。
備忘録程度に書き残しますが、恥ずかしながらJavascriptには疎いのでご参考まで…!
外部リンクを開く実装
Assets/Plugins に WebGL フォルダを作り、その中に 拡張子.jslib でファイルを作ります。
そのファイルに、Javascriptで外部リンクを開くメソッドを実装をします。
この実装ではOpenWindow.jslib としました。
mergeInto(LibraryManager.library, {
OpenWindow: function(urlPtr) {
var url = UTF8ToString(urlPtr);
window.open(url, '_blank');
}
});
次に、Unity側で上記のメソッドを発火する実装をします。
このメソッドを呼んだタイミングで、外部リンクへ飛ぶようになります。
using UnityEngine;
using System.Runtime.InteropServices;
public class Exsample : MonoBehaviour
{
#if UNITY_WEBGL && !UNITY_EDITOR
[DllImport("__Internal")]
private static extern void OpenWindow(string url);
#endif
~略~
public void OpenWindow()
{
#if UNITY_WEBGL && !UNITY_EDITOR
OpenWindow("https://www.example.com");
#endif
}
長押しでコピーできる文章を表示する実装
Unity UIで文字を表示しても、ブラウザ上でTextとして扱われずコピー等はできません。
そのため、ポップアップウィンドウを出し、そこにTextを表示するように実装します。
「クリップボードへコピーさせる」という直接的なアプローチも可能ですが、デバイスやブラウザごとに制限が異なり、正しく動かないケースがわりと多いようなので、この手法を選びました!
Assets/Plugins に WebGL フォルダを作り、その中に 拡張子.jslib でファイルを作ります。
そのファイルに、Javascriptでポップアップウィンドウを表示するメソッドを実装をします。
この実装ではMessageDisplay.jslibとしました。
使いまわしやすいよう、表示するメッセージはC#側で指定するようにしています。
mergeInto(LibraryManager.library, {
ShowMessage: function() {
// メッセージボックスの作成
var messageDiv = document.createElement('div');
messageDiv.style.position = 'fixed';
messageDiv.style.top = '50%';
messageDiv.style.left = '50%';
messageDiv.style.transform = 'translate(-50%, -50%)';
messageDiv.style.padding = '10px';
messageDiv.style.width = '80%';
messageDiv.style.backgroundColor = '#FFFAF6';
messageDiv.style.color = '#443B43';
messageDiv.style.borderRadius = '5px';
messageDiv.style.textAlign = 'center';
// メッセージの内容
messageDiv.innerHTML = `
<p>お気軽にご連絡ください!</p>
<p>michiko428xr@gmail.com</p>
`;
// 閉じるボタン
var closeButton = document.createElement('button');
closeButton.innerText = '閉じる';
closeButton.style.marginTop = '10px';
closeButton.onclick = function() {
document.body.removeChild(messageDiv);
if (typeof unityInstance !== 'undefined') {
unityInstance.SendMessage('MessageDisplayManager', 'PlayCloseSoundInUnity');
}
};
messageDiv.appendChild(closeButton);
document.body.appendChild(messageDiv);
}
});
次に、Unity側で上記のメソッドを発火する実装をします。
このメソッドを呼んだタイミングでポップアップが表示され、Javascript側の「閉じるボタン」でUnityアプリに戻ってきます。
using System.Runtime.InteropServices;
using UnityEngine;
public class MessageDisplayManager : MonoBehaviour
{
#if UNITY_WEBGL && !UNITY_EDITOR
[DllImport("__Internal")]
private static extern void ShowMessage(string message);
#endif
public void DisplayMessage(string message)
{
#if UNITY_WEBGL && !UNITY_EDITOR
ShowMessage(message);
#else
Debug.Log("DisplayMessage called with message: " + message); // エディタや他のプラットフォームではログを表示
#endif
}
}
【応用】開始時の画面をカスタマイズする
例えば、このようにカスタマイズすることが出来ます。
デフォルトではこのようになっています。
このカスタマイズは、この2つのファイルを調整することで実現しました。
Assets\WebGLTemplates\iTracker\index.html
Assets\WebGLTemplates\iTracker\TemplateData\style.css
例えば、index.html コード内のThis augmented reality experience requires access to your device's camera.
と書かれた場所をAR名刺をご体験頂くには<br>カメラへのアクセスが必要です
に書き換えるなど。
コードを無断で掲載できないので詳細は割愛しますが、HTML/CSS で細かく調整できそうです。
(追記) 設定を見直して最適化する
Unity 6 ではWebGL が強化されており、設定項目も色々と変わりました。
こちらの動画で初回されていたので適用していきましょう。
– モバイルも正式対応!Unity 6 の Web プラットフォームを徹底解説!
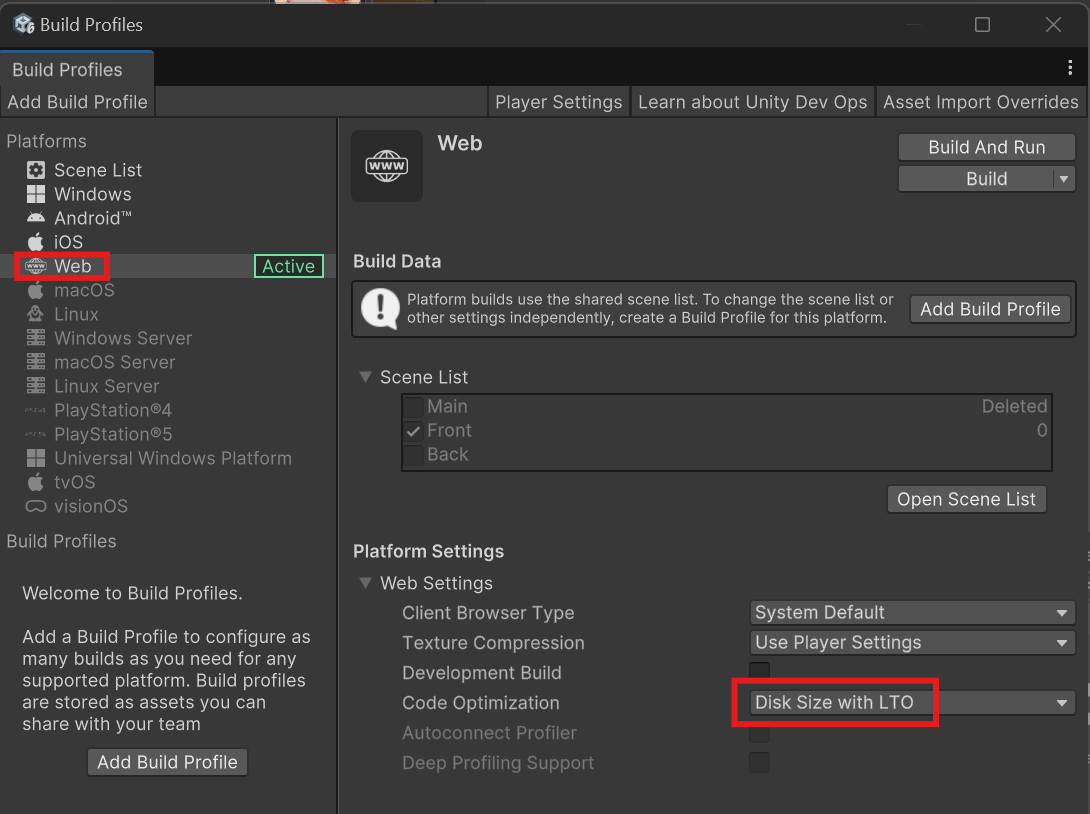
Unity 6 から実装された、ビルドプラットフォーム別の設定
▼ Code Optimization
Disk Size with LTO : ビルドサイズを最小化できるので本番ビルドにおすすめ!(ビルド時間はかなり長い)
Shorter Build Time : ビルド時間が短いので開発中はこちら。

それ以前のUnityバージョンからある設定
▼ Compression Format
Olayer / WebGL / Publishing Settings にあります。
Brotli : 圧縮率を高めることができる。ただし、WebサーバーがBrotliに対応している必要がある。
Decompression Fallback : WebサーバーがBrotliに対応していなくても大丈夫なように、Brotliの展開コードをローダーに内蔵する設定。これをONにしておくと安心。
これは特に効果の高い項目なのでぜひ設定しましょう!

以下も、コード最適化に効果がありそうだと紹介されていました。
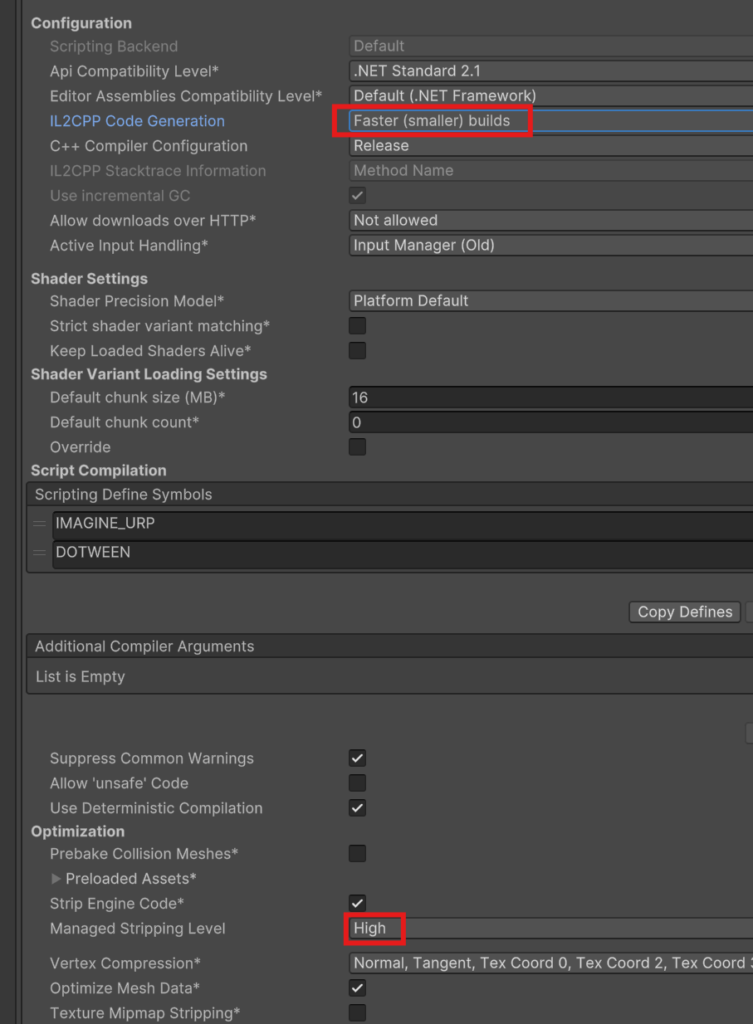
▼ IL2CPP Code Generation
Player / WebGL / OtherSettings / Configuration / IL2CPP Code Generation
これを Faster (smaller) builds に設定
▼ Managed Stripping Level
Player / WebGL / OtherSettings / Optimization / Managed Stripping Level
これを High に設定

おわりに
WebARを楽しむためのアプローチは様々ですが、そのうちの一部をご紹介させていただきました!
まだWebARで出来ることは限られていますが、今後の発展が楽しみです!